Facebook Desktop Style
Saturday, July 28, 2018
Edit

First off let me tell you the primary factor behind using Facebook Desktop Style on smart phone. Desktop site provide Total Structure and More Functionality. Nevertheless a few of the functions may be concealed in mobile variation. In case of Facebook, it's a long list and if you are Designer or Group/Page supervisor, list goes on. Returning to the point, there are 2 various methods you can attempt. I choose to utilize Google Chrome for it. If you do not have, then please go to play-store for download.
Facebook Desktop Style
On Android
1. Usage home.php Method
This is one of the main method (and among my favorite too) which work easily in nearly all web browsers. Nevertheless some of the web browsers like UC & Opera can change layout to fit screen. Follow listed below directions -
Merely go to google chrome and include "/ home.php" after Facebook URL. Final web address will look like this:
https://www.facebook.com/home.php
Make sure that you have used "www", otherwise it will not work and immediately redirect you to the default android mobile version. If login page appear, then sign in first & attempt again. As soon as you are switched to desktop view, all followed links will be opened in exact same version. As you close window, modifications will disappear and you have to add home.php again next time.
2. Use Inbuilt "Demand Desktop Website" Feature.
This technique work in all popular web browsers. I am using google chrome here. Being a part of google, chrome is most enjoyed web browser up until now and offer range of inbuilt functions to assist regular users as well as developer. Among many enjoyed feature is "Request Desktop Site" alternative which let you move from mobile variation to desktop directly in one click.
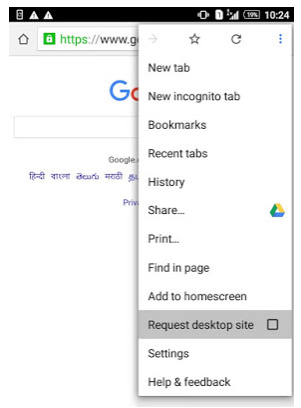
First open internet browser usually and after that click on alternative button (three dots available right to the site URL tab ). After this a long menu list will appear. Discover and Click "Request Desktop Site" alternative as revealed in listed below photo. Simple "tick mark" the button next to it.

Now go to typical Facebook website www.facebook.com and boom. See the magic.
On Computer system.
So how & why it is needed to use mobile site on computer? One of the most significant factor is "less information usage". Yes it's true. Comparing to desktop sites, mobile websites have less graphics and are simple to load. Same uses to Facebook. Here I have gathered 2 various methods you can attempt -.
1. Use m. Mobile Variation.
Normally m. describes the mobile URL of any site. We will be utilizing this on Facebook domain. Merely go to login page and add "m." before site URL. Final link will look like this -.
m.facebook.com
Don't add "www" before "m.". After this wait until page is totally packed. Utilizing this method you will be redirected to android mobile variation of Facebook which will look something like in listed below image.
2. Use mbasic Mobile Version.
As like "m.", "mbasic" is another mobile version. This will supply the earliest simple format of Facebook as shown in below picture -.
Now you might question how I do that. It's easy and like we use "m." technique. Merely include mbasic before website address. Last address will look like this -.
mbasic.facebook.com.
Once again don't include "www" prior to it. This method will reroute you to the easiest design fb format (having no additional graphics) which can definitely assist to reduce data use.
So this is everything about ways to use Facebook mobile version on computer system or vice-versa. Hope it works for you. Pick any one approach which suits you finest and take pleasure in. If you have any question, please ask me in listed below comment kind. What other handy outcomes did you find utilizing this technique? Let me know!
Share Facebook Desktop Style with your friends.


