Facebook Home Page Desktop Site
Sunday, April 22, 2018
Edit

To start with let me tell you the main reason behind using Facebook Home Page Desktop Site on smart phone. Desktop site provide Complete Structure and More Functionality. However a few of the functions may be concealed in mobile version. In case of Facebook, it's a long list and if you are Designer or Group/Page supervisor, list goes on. Coming back to the point, there are 2 different methods you can try. I prefer to utilize Google Chrome for it. If you don't have, then please go to play-store for download.
Facebook Home Page Desktop Site
On Android
1. Usage home.php Technique
This is one of the main way (and one of my preferred too) which work quickly in nearly all web browsers. However some of the web browsers like UC & Opera can adjust layout to fit screen. Follow below guidelines -
Simply go to google chrome and add "/ home.php" after Facebook URL. Final web address will look like this:
https://www.facebook.com/home.php
Make sure that you have actually used "www", otherwise it will not work and immediately reroute you to the default android mobile version. If login page appear, then check in very first & try again. When you are switched to desktop view, all followed links will be opened in exact same variation. As you close window, modifications will disappear and you need to include home.php once again next time.
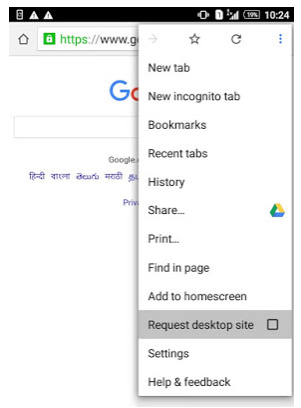
2. Use Inbuilt "Request Desktop Site" Function.
This method operate in all popular internet browsers. I am utilizing google chrome here. Being a part of google, chrome is most enjoyed web browser up until now and supply range of integrated functions to assist normal users along with developer. One of many loved feature is "Request Desktop Website" choice which let you move from mobile version to desktop directly in one click.
Initially open internet browser usually then click option button (3 dots available right to the website URL tab ). After this a long menu list will appear. Find and Click "Request Desktop Website" alternative as revealed in below photo. Basic "tick mark" the button next to it.

Now go to normal Facebook website www.facebook.com and boom. See the magic.
On Computer.
So how & why it is required to utilize mobile site on computer system? Among the greatest aspect is "less data use". Yes it's real. Comparing to desktop websites, mobile sites have less graphics and are easy to load. Exact same applies to Facebook. Here I have collected 2 different ways you can try -.
1. Use m. Mobile Variation.
Normally m. refers to the mobile URL of any website. We will be using this on Facebook domain. Just go to login page and include "m." prior to website URL. Last link will look like this -.
m.facebook.com
Don't add "www" prior to "m.". After this wait till page is totally loaded. Using this approach you will be redirected to android mobile version of Facebook which will look something like in below image.
2. Use mbasic Mobile Variation.
As like "m.", "mbasic" is another mobile variation. This will offer the earliest basic format of Facebook as displayed in listed below image -.
Now you might question about how I do that. It's basic and very same as we use "m." method. Merely add mbasic prior to website address. Last address will look like this -.
mbasic.facebook.com.
Once again don't include "www" prior to it. This technique will reroute you to the simplest design fb format (having no additional graphics) which can certainly assist to lower data use.
So this is all about ways to utilize Facebook mobile variation on computer or vice-versa. Hope it works for you. Pick any one approach which fits you best and enjoy. If you have any query, please ask me in below remark form. What other useful outcomes did you discover utilizing this technique? Let me understand!
Share Facebook Home Page Desktop Site with your friends.


