Desktop Style Facebook
Sunday, April 15, 2018
Edit

First of all let me inform you the primary factor behind utilizing Desktop Style Facebook on mobile phone. Desktop website supply Total Structure and More Performance. Nevertheless a few of the features may be concealed in mobile version. In case of Facebook, it's a long list and if you are Developer or Group/Page manager, list goes on. Returning to the point, there are 2 various methods you can try. I choose to utilize Google Chrome for it. If you don't have, then please go to play-store for download.
Desktop Style Facebook
On Android
1. Usage home.php Technique
This is one of the official method (and among my preferred too) which work quickly in nearly all internet browsers. Nevertheless a few of the browsers like UC & Opera can change design to fit screen. Follow listed below directions -
Merely go to google chrome and include "/ home.php" after Facebook URL. Last web address will appear like this:
https://www.facebook.com/home.php
Ensure that you have actually utilized "www", otherwise it will not work and immediately redirect you to the default android mobile variation. If login page appear, then check in first & attempt again. Once you are changed to desktop view, all followed links will be opened in very same version. As you close window, changes will disappear and you have to include home.php once again next time.
2. Use Inbuilt "Request Desktop Website" Feature.
This technique operate in all popular internet browsers. I am utilizing google chrome here. Belonging of google, chrome is most liked web browser so far and offer variety of integrated functions to help normal users as well as designer. One of the majority of liked function is "Demand Desktop Site" option which let you move from mobile version to desktop directly in one click.
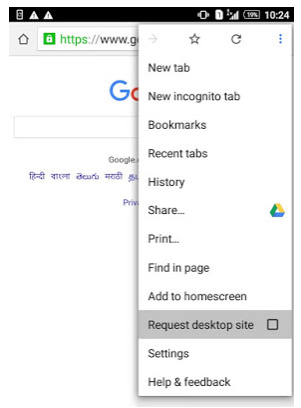
Initially open browser normally then click choice button (3 dots readily available right to the site URL tab ). After this a long menu list will appear. Find and Click "Request Desktop Website" option as displayed in below image. Easy "tick mark" the button next to it.

Now go to typical Facebook site www.facebook.com and boom. See the magic.
On Computer.
So how & why it is necessary to use mobile site on computer system? Among the most significant aspect is "less information usage". Yes it's true. Comparing to desktop websites, mobile websites have less graphics and are simple to load. Same uses to Facebook. Here I have actually gathered 2 different ways you can attempt -.
1. Usage m. Mobile Variation.
Usually m. describes the mobile URL of any site. We will be utilizing this on Facebook domain. Merely go to login page and include "m." prior to website URL. Final link will appear like this -.
m.facebook.com
Don't include "www" prior to "m.". After this wait until page is totally packed. Using this approach you will be redirected to android mobile version of Facebook which will look something like in below picture.
2. Use mbasic Mobile Variation.
As like "m.", "mbasic" is another mobile version. This will offer the earliest easy format of Facebook as displayed in below image -.
Now you might question about how I do that. It's easy and like we use "m." approach. Merely include mbasic before website address. Final address will appear like this -.
mbasic.facebook.com.
Once again do not include "www" before it. This approach will reroute you to the most basic layout fb format (having no additional graphics) which can definitely help to decrease data use.
So this is all about how to utilize Facebook mobile variation on computer or vice-versa. Hope it works for you. Select any one method which fits you best and delight in. If you have any question, please ask me in listed below comment form. What other handy results did you find utilizing this trick? Let me know!
Share Desktop Style Facebook with your friends.


